- Home
- デザイナーが教えるIllustratorの小技シリーズ, デザイン・制作・撮影, 関連サービス
- デザイナーが教えるIllustratorの小技~基礎編~定番中の定番技!!オブジェクトに影をつけよう
デザイナーが教えるIllustratorの小技~基礎編~定番中の定番技!!オブジェクトに影をつけよう
- 2018/1/12
- デザイナーが教えるIllustratorの小技シリーズ, デザイン・制作・撮影, 関連サービス

Illustratorを活用した事のある人なら誰しも使った事のある効果ツールの「ドロップシャドウ」や「ぼかし」。
「ドロップシャドウ」は名前の通りどんなオブジェクトにも影をつける事ができます。
「ぼかし」は画像には直接効果が適用されませんが、色そのもののオブジェクトに使用するとこれまた名前の通り、 「ぼかし」がかかっているように見せられます。
今回はもっと自然な影があるように見せる方法をお教えします。
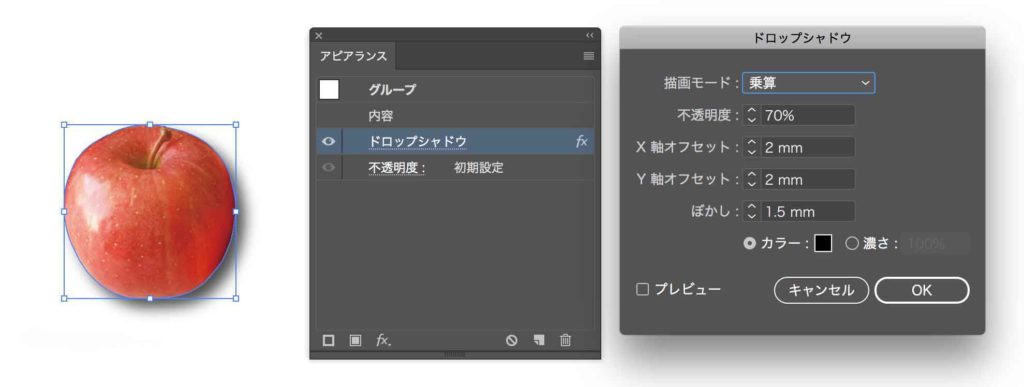
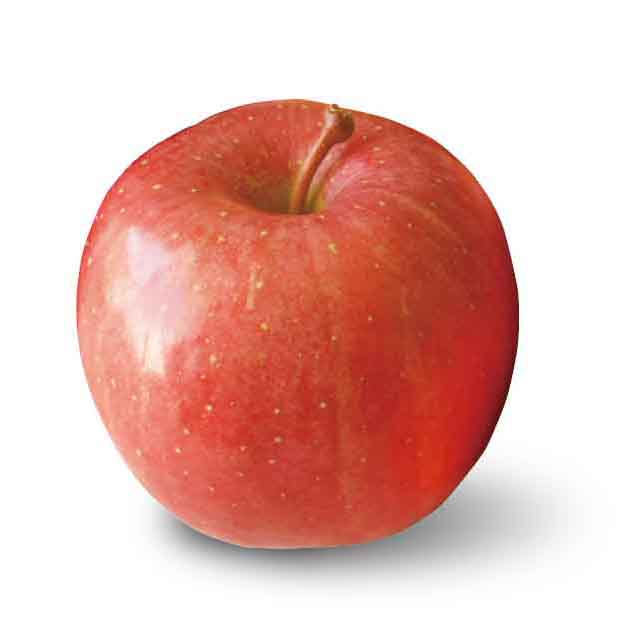
まずはそのまま何もしていないリンゴの画像に「ドロップシャドウ」をつけましょう。
こちらは何もしていないリンゴの画像。

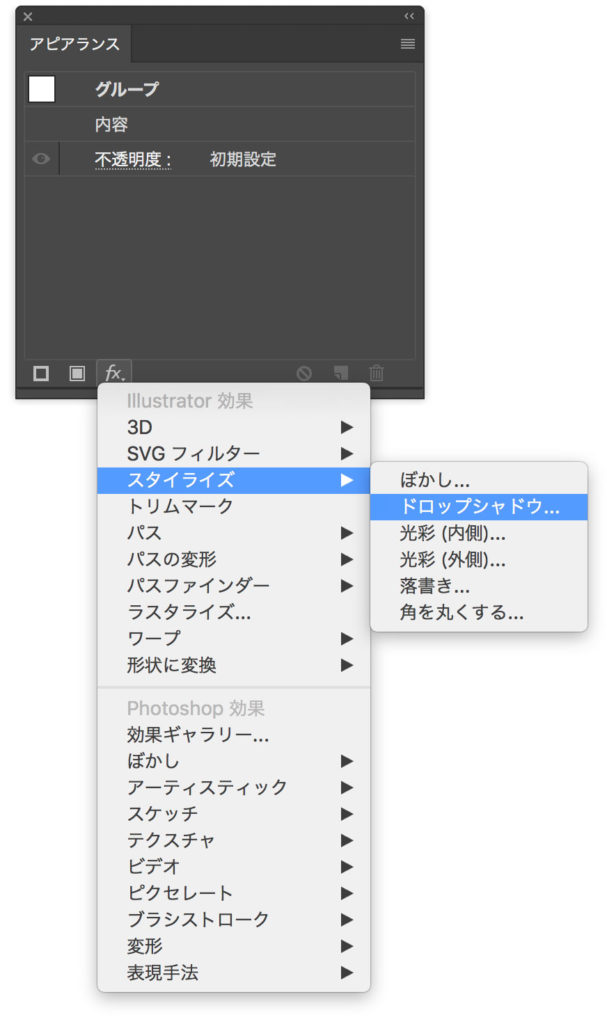
画像を選択した状態で、アピアランスパレットの左下にある「fx」マーク(新規効果を追加)メニューからドロップシャドウを選び、効果を適用します。


こうして完成したリンゴの画像は、リンゴの右上部分や左下部分の余分な部分まで影がつき、一見するとリンゴ全体から影が出ているようで不自然ですよね。

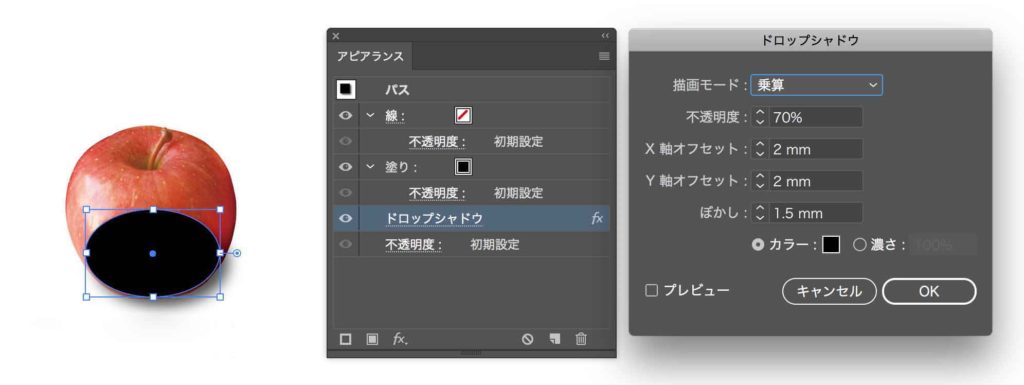
続いてリンゴの影をつけたい部分に新たにオブジェクトを作り、それに「ドロップシャドウ」をつけます。

黒の楕円形のオブジェクトを重ね順で最背面を選択して完成です。

楕円形のオブジェクトのみ「ドロップシャドウ」がつき、リンゴの下部分に影があるように見えてきましたね。

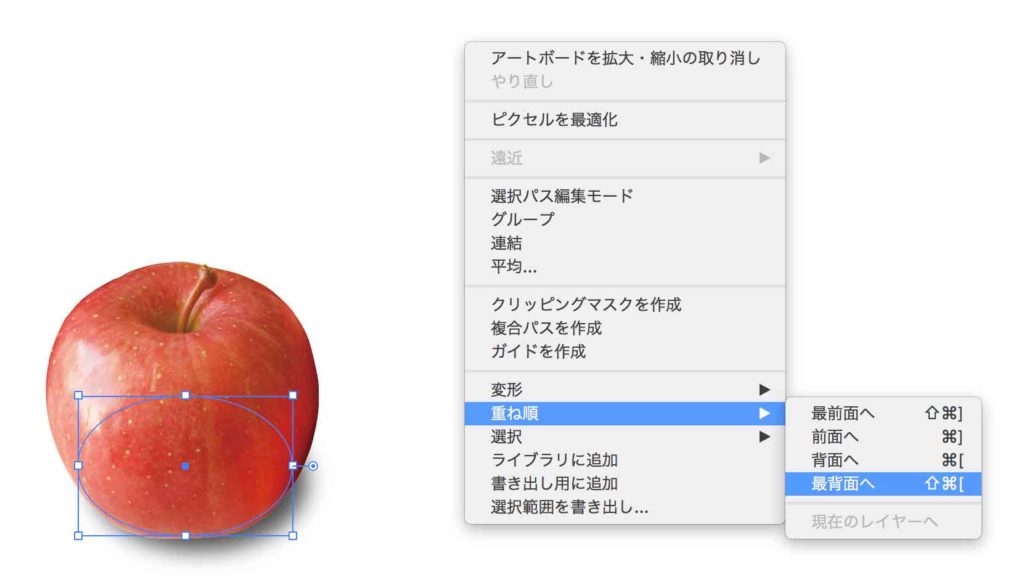
最後は影自体のオブジェクトを作り、それに今度は「ぼかし」を使用して、影そのものを作ります。

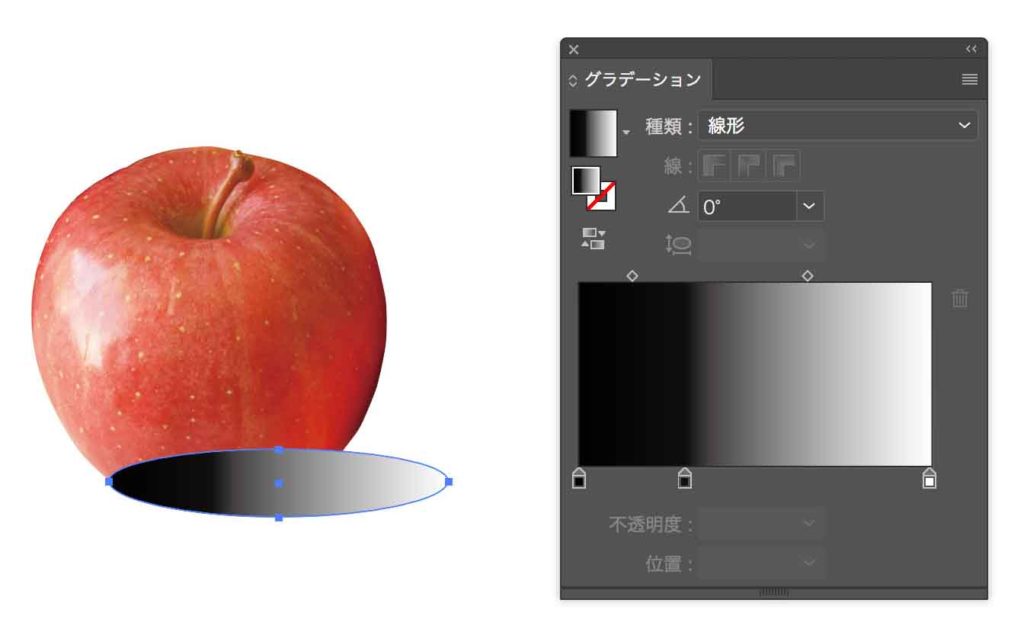
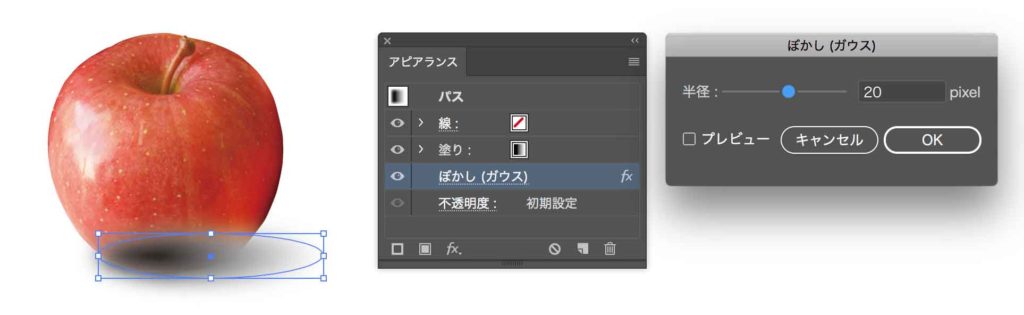
影の形の楕円形をグラデーション色に塗り、そのオブジェクトに「ぼかし」をつけます。

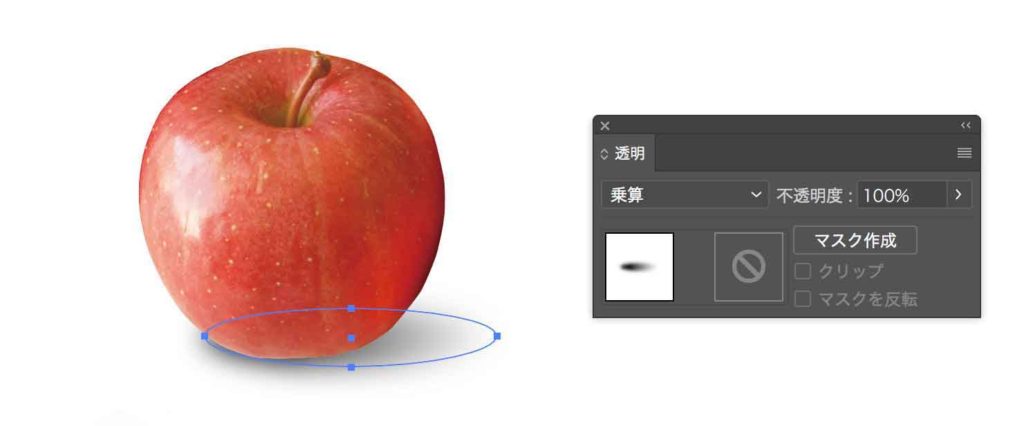
「透明パネル」で乗算します。そして、先ほどと同じ方法で重ね順を最背面にし、リンゴの画像の後ろに配置を変えたら、完成です。

より自然な影をつけることができました。

どうでしょう?影のつけ方にもいろいろ効果や効果の使い方によって、種類があるんです。

見せ方によって影のつけ方を変えるのもいいですね。ぜひ皆さんもチャレンジしてください!